课程概要
本套课程将会带大家通过实例学习哥特风角色的设计,通过实例讲解以及示范,带你了解哥特风角色的设计,从人物的绘制、服饰设计、细节刻画都为你一一展现,点击目录即可查看详细的每节课程内容!
讲师介绍
 经验
经验
芝芝,轻微课签约画师,游戏原画设计师,毕业于湖北美术学院,参与项目:《全民奇迹》《神话永恒》《全名奇迹2》《太古传奇》《绝世武神》《逆天邪神》页游项目,以及《仙道西游》《全名武侠》《怪物联盟》拥有专业的美术基础与多年的实战项目经验,总结出了相当丰富的绘画学习经验与方法。

没有绘画基础?想要快速提升接单赚钱?你很懒需要老师鞭策?自学能力太差?需要老师推荐最适合你的课程?
我要量身推荐课程 >课程截图

哥特风的特点和设计思路

设计草稿的绘制

线稿细画和设计的调整

线稿细画和铺色

继续铺色和固有色调整

光源的设定和人物整体明暗冷暖关系的把控

皮肤整体明暗深入和颜色调整

面部五官整体明暗细画

人体皮肤整体细画上

人体皮肤整体细画下

角色胸前布料的细画

角色裙摆布料的细画

角色手腕和腿部荷叶边的细画

角色蝴蝶结丝带的细画

角色金属装饰的细化

角色裙摆花纹的细化

透明袖子和裙摆的细画

透明手套和丝袜的细画

鼻子以及鼻子周围肌肉的刻画

嘴巴以及嘴巴周围肌肉的刻画

头发的分组细画

头发的深入

头发的刻画

头饰,角和尾巴的细画

小恶魔的细画

武器的细画

武器的整体深入刻画

整体调整以及课程总结

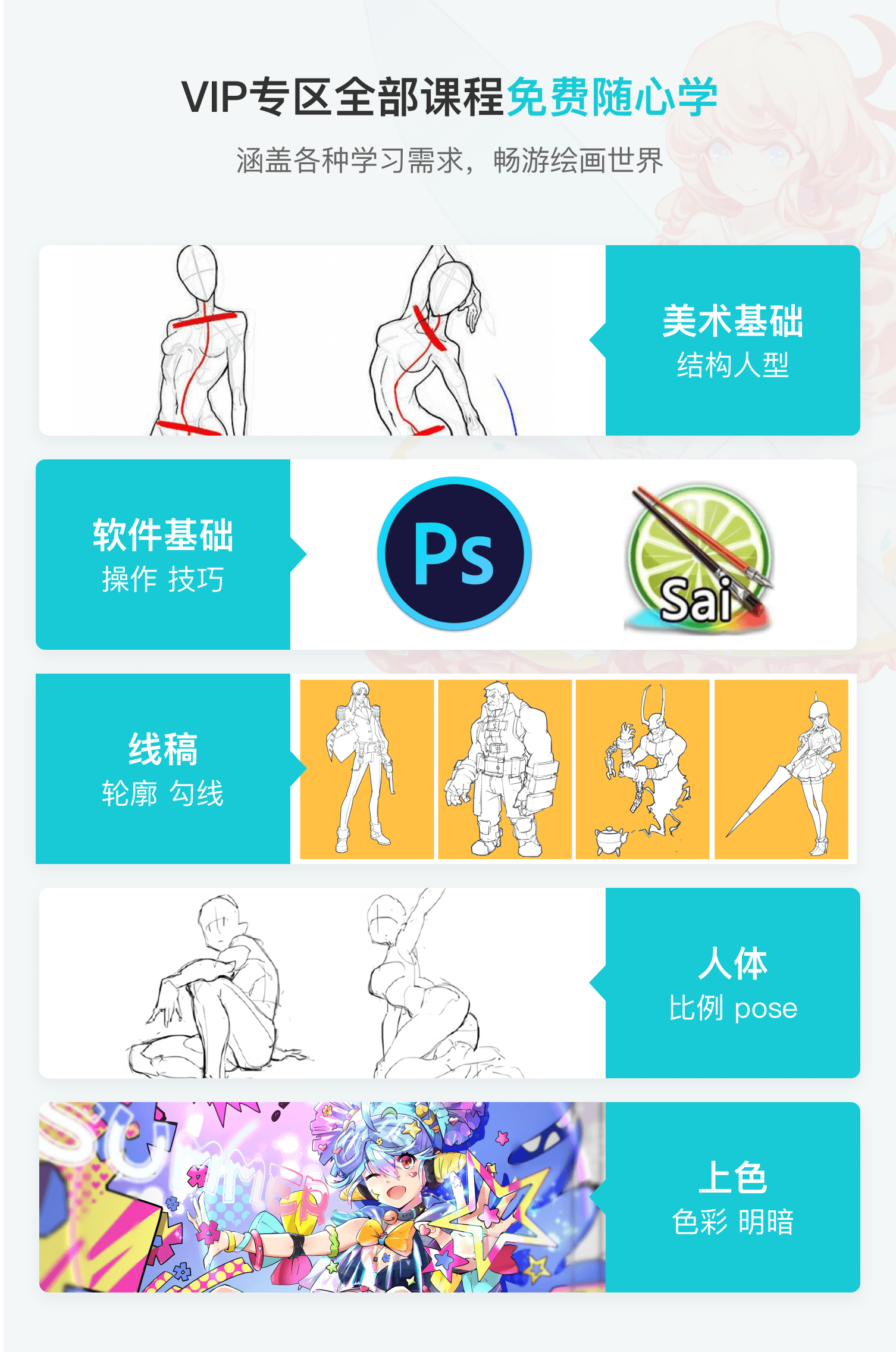
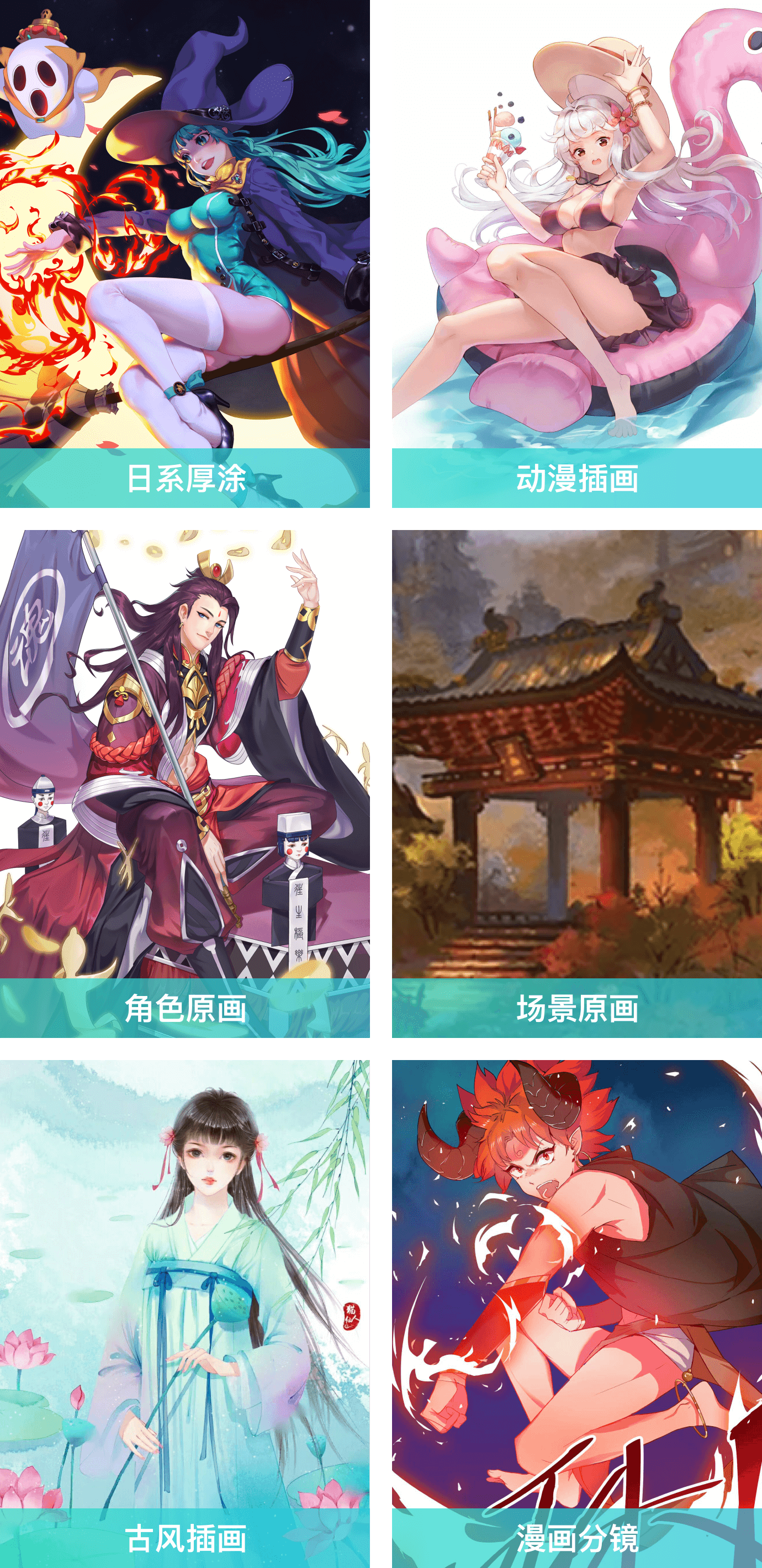
每一种风格都不会错过,自学课海量精品课程,
囊括多种最流行的绘画风格通吃各类画风,秒变全能手!

项目经验很丰富,讲课就是有高度
 小粉菇
小粉菇
轻微课Q版日式漫画课程讲师,B站高人气绘画UP主,参与过《锦衣天下》《荣耀大陆》《钢铁彼岸》等国内知名游戏项目。做过漫画主笔,也做过培训班老师,她的课程充满风趣,课堂气氛非常活跃,让你一不小心就会掌握很多绘画技巧。
 星池老师
星池老师
角色设计师,擅长写实风格。多年从业经验,曾参与多款游戏制作《VS三国》、《逆神》等端游项目。对于美术表现上有自己独特审美 ,拥有自己特色的教学方法,用简单粗暴的方法讲解知识,能够较好的引导学生有清晰地绘画思路。
 徐子晖
徐子晖
轻微课角色概念设计课程讲师,国内知名自由原画师、站酷百万人气画师,拥有15年的绘画经历,作品被收录至度本图书《怪物设计》,被国外著名小说《fantasy》邀请绘制封面,同时他也参加过CG教学类图书的编写,拥有很强的教学能力。扎实的绘画功底与新颖的教学方式,一定让你受益匪浅!
 高文杰
高文杰
笔名WENJ,轻微课场景原画课程讲师,有丰富的原创和设计经验,目前为游戏谷高级场景设计师。对世界各地的历史,建筑,服饰,武器,艺术品都有深入的研究,擅长设计写实风格的场景,怪物和机甲枪械,参与过《冒险的天空》《创世兵魂》《创世联盟》《坦克围城》等场景的设计。2013WACOM创意绘画大赛湖南赛区优秀奖 2014学院派首届数字影像大赛角色设计三等奖
 风格君
风格君
轻微课场景原画课程讲师,本科影视动画专业毕业,专注于动画场景的设计,从事游戏场景设计8年,为各大游戏公司绘制宣传海报,作为2017湖南卫视《歌手》和《我们来了》的概念海报设计师,擅长各种风格的场景概念设计和宣传海报绘制。
 大石
大石
轻微课游戏原画课程讲师,毕业于鲁迅美术学院,拥有扎实的美术功底与超级丰富的工作经验,曾供职于搜狐、游族、风驰、11平台等国内多家知名游戏公司,从基层的原画师到到美术指导,经历过各级别美术设计工作,现为国内知名美术设计教育团队合伙人。
 四零玖
四零玖
轻微课角色设计课程讲师,2014年开始一直在西山居从事角色、场景、UI类设计工作,可谓是全能手,参与过《剑侠情缘三网络版》、《英雄三国》、《三国杀OL》等数十个游戏项目,个人作品被刊登于《三国杀插画杰作赏—龙魂》

如果在这里没有找到你想要的答案
请咨询轻微课在线客服
- 问:没有基础也可以学习吗?
答:零基础也可以学习的,咱们的自学课有很多针对零基础的课程,因为自学课比较多,所以有的学生比较迷茫不知道从哪里开始学习,所以开通VIP之后你将获得一份详细的自学课学习计划表,只需跟着学习计划路线学习就可以了。如果想要进步更快的同学,建议选择轻微课的特训班。
- 问:开通VIP之后需要做什么?
- 问:购买VIP跟单套课程购买有什么区别?
- 问:开通VIP可以学习多久?是永久的吗?有时间限制吗?
- 问:手绘也可以学习吗,看到都是板绘的课程?
- 问:有APP吗?可以缓存到本地观看课程吗?
- 问:在校生或者在职党可以学习吗?平时时间不多能不能学?
- 问:如果在学习中遇到问题怎么办?有没有老师辅导的?

