课程概要
本节课程核心内容是徽章与称号的设计思路。从中国风徽章设计思路以及草稿设计图绘制、Q版战争题材徽章设计思路以及草稿设计图绘制等多方面进行讲解,然后进行多个UI的绘制全流程,大家通过这节课程,将会对徽章与称号的设计思路有一个全面的了解。
讲师介绍
 经验
经验
番茄炒蛋,目前就职于北京蓝港互动,担任原画组长,负责游戏宣传、人物 、套装、武器、UI图标等设计,从业七年并参与过《西游记》《三国演义》《王者之剑》《口袋海贼王》《口袋忍者》《死神》《街机海贼王》《魔法王座》《军事联盟》等项目。拥有十分丰富的一线项目经验,市场中各种美术风格都相当娴熟,他的课你一定不能错过!

没有绘画基础?想要快速提升接单赚钱?你很懒需要老师鞭策?自学能力太差?需要老师推荐最适合你的课程?
我要量身推荐课程 >课程截图

中国风徽章设计思路以及草稿设计图绘制

中国风徽章线稿细化

中国风徽章上色确定光源(写实徽章配色讲解)

中国风徽章深入刻画添加材质(整体光源与环境色统一)

Q版战争题材徽章设计思路以及草稿设计图绘制

Q版战争题材徽章线稿细化

Q版战争题材徽章上色刻画

Q版唯美风徽章设计思路以及草稿设计图绘制

Q版唯美风徽章线稿细化

Q版唯美风徽章上色刻画

Q版中国风徽章设计思路以及草稿设计图绘制

Q版中国风徽章线稿细化

Q版中国风徽章上色刻画

Q版欧美风徽章设计思路以及草稿设计图绘制

Q版欧美风徽章线稿细化

色彩的运用即细节的掌握

Q版欧美风徽章上色刻画

游戏称号设计思路讲解

低级称号字体制作以及花纹草稿设计

低级称号字体与花纹细化

普通称号字体制作以及花纹草稿设计

普通称号字体与花纹细化

消费称号字体制作以及花纹草稿设计

消费称号字体与花纹刻画

高级称号字体制作以及花纹草稿设计

高级称号花纹细化以及铺色

高级称号细节刻画以及颜色光源处理(上)

高级称号细节刻画以及颜色光源处理(下)

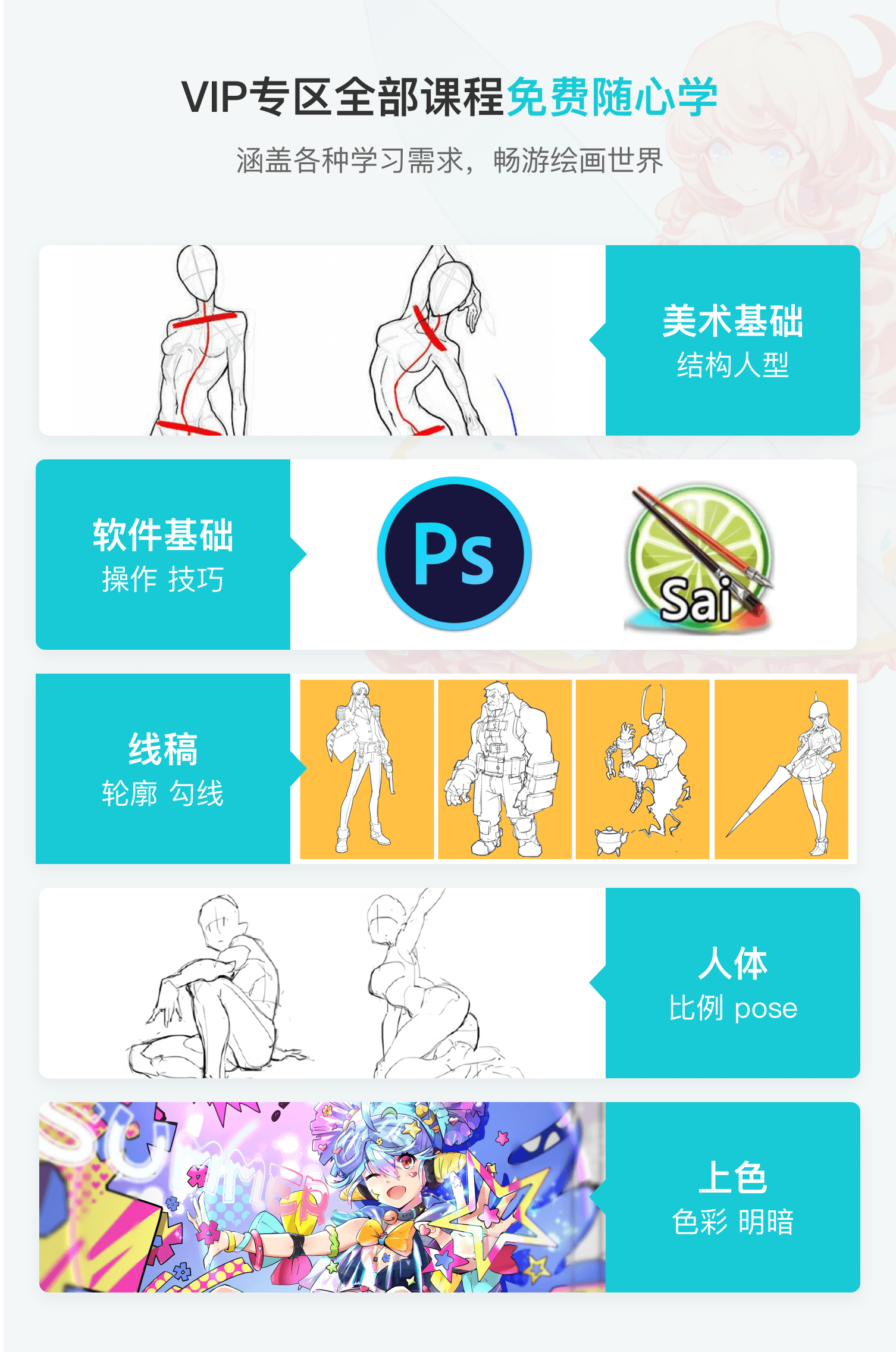
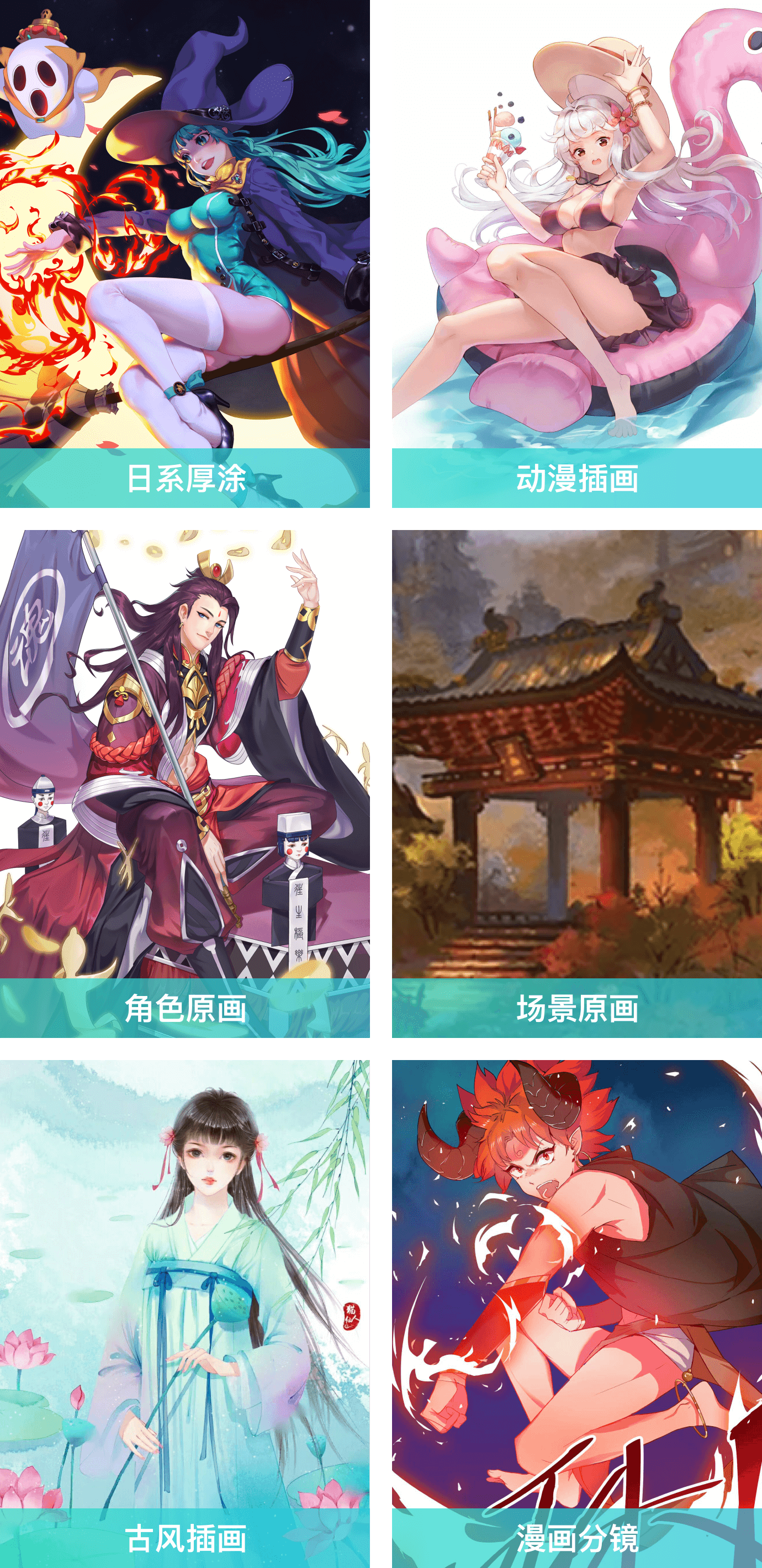
每一种风格都不会错过,自学课海量精品课程,
囊括多种最流行的绘画风格通吃各类画风,秒变全能手!

项目经验很丰富,讲课就是有高度
 小粉菇
小粉菇
轻微课Q版日式漫画课程讲师,B站高人气绘画UP主,参与过《锦衣天下》《荣耀大陆》《钢铁彼岸》等国内知名游戏项目。做过漫画主笔,也做过培训班老师,她的课程充满风趣,课堂气氛非常活跃,让你一不小心就会掌握很多绘画技巧。
 星池老师
星池老师
角色设计师,擅长写实风格。多年从业经验,曾参与多款游戏制作《VS三国》、《逆神》等端游项目。对于美术表现上有自己独特审美 ,拥有自己特色的教学方法,用简单粗暴的方法讲解知识,能够较好的引导学生有清晰地绘画思路。
 徐子晖
徐子晖
轻微课角色概念设计课程讲师,国内知名自由原画师、站酷百万人气画师,拥有15年的绘画经历,作品被收录至度本图书《怪物设计》,被国外著名小说《fantasy》邀请绘制封面,同时他也参加过CG教学类图书的编写,拥有很强的教学能力。扎实的绘画功底与新颖的教学方式,一定让你受益匪浅!
 高文杰
高文杰
笔名WENJ,轻微课场景原画课程讲师,有丰富的原创和设计经验,目前为游戏谷高级场景设计师。对世界各地的历史,建筑,服饰,武器,艺术品都有深入的研究,擅长设计写实风格的场景,怪物和机甲枪械,参与过《冒险的天空》《创世兵魂》《创世联盟》《坦克围城》等场景的设计。2013WACOM创意绘画大赛湖南赛区优秀奖 2014学院派首届数字影像大赛角色设计三等奖
 风格君
风格君
轻微课场景原画课程讲师,本科影视动画专业毕业,专注于动画场景的设计,从事游戏场景设计8年,为各大游戏公司绘制宣传海报,作为2017湖南卫视《歌手》和《我们来了》的概念海报设计师,擅长各种风格的场景概念设计和宣传海报绘制。
 大石
大石
轻微课游戏原画课程讲师,毕业于鲁迅美术学院,拥有扎实的美术功底与超级丰富的工作经验,曾供职于搜狐、游族、风驰、11平台等国内多家知名游戏公司,从基层的原画师到到美术指导,经历过各级别美术设计工作,现为国内知名美术设计教育团队合伙人。
 四零玖
四零玖
轻微课角色设计课程讲师,2014年开始一直在西山居从事角色、场景、UI类设计工作,可谓是全能手,参与过《剑侠情缘三网络版》、《英雄三国》、《三国杀OL》等数十个游戏项目,个人作品被刊登于《三国杀插画杰作赏—龙魂》

如果在这里没有找到你想要的答案
请咨询轻微课在线客服
- 问:没有基础也可以学习吗?
答:零基础也可以学习的,咱们的自学课有很多针对零基础的课程,因为自学课比较多,所以有的学生比较迷茫不知道从哪里开始学习,所以开通VIP之后你将获得一份详细的自学课学习计划表,只需跟着学习计划路线学习就可以了。如果想要进步更快的同学,建议选择轻微课的特训班。
- 问:开通VIP之后需要做什么?
- 问:购买VIP跟单套课程购买有什么区别?
- 问:开通VIP可以学习多久?是永久的吗?有时间限制吗?
- 问:手绘也可以学习吗,看到都是板绘的课程?
- 问:有APP吗?可以缓存到本地观看课程吗?
- 问:在校生或者在职党可以学习吗?平时时间不多能不能学?
- 问:如果在学习中遇到问题怎么办?有没有老师辅导的?





