14478 在学
评价
收藏
进入大屏
板绘上色入门教程之色彩的基础理论与实际应用
讲师:李元生
课程时长 (min) 623
目录 笔记
课程概要
本节课程核心内容是色彩的基础理论与实际应用。从色彩的基本术语,叠色的基础知识,高级色彩理论等多方面进行讲解,然后演示叠色的方法,大家通过这节课程,将会对色彩的基础理论与实际应用有一个详细的了解。
讲师介绍
李元生
 经验
经验
李元生—插画师,概念设计师,轻微课签约画师,参与制作过国内多个知名游戏项目,如《神魔大陆》《武林外传》《天龙八部》同时李老师也参与过《龙族之战》《虎鹤妖师录》《斗破苍穹》等影视剧的前期概念设计。不管是从设计技法还是到实战经验,都是一把老手!

没有绘画基础?想要快速提升接单赚钱?你很懒需要老师鞭策?自学能力太差?需要老师推荐最适合你的课程?
我要量身推荐课程 >课程截图

色彩的基本术语

HSB模式及选色原则

互补色与近邻色

主色调与色环规律

明暗交界线的色彩

叠色的基础知识

几种叠色常用图层模式的特性

曲线工具与色彩平衡

各种图层模式的常用套路

加深减淡工具的三种模式

正片叠底图层画暗部(人物篇)

正片叠底图层画暗部(场景篇)

添加小颜色的工具

图层样式的使用技巧

色彩与光

颜色的常见问题

如何画出写实的颜色

实际操作演示写实颜色的画法

偏固有色的叠色方法

偏环境色的叠色方法

颜色直接绘画的方法

色彩丰富的位置

画面颜色的类别

调子与颜色的配合规律

如何分析与学习颜色

中级色彩理论

色彩与空间

高级色彩理论浅谈

通关晋级模式
越学越有劲
轻微课独创通关晋级式教学模式,层层考核、关关设卡,让学生在冲关晋级中打通绘画中的点、线、面,越冲越有劲,冲到领取毕业证!
魔鬼式训练
激发最大潜能
轻微课历时3年打磨的魔鬼训练体系,对学生进行全方位、多角度考核,以严格化的教学体系让学生脱离温室,激发最大潜能,越学越有成就感。
硬核学习监督
杜绝偷懒拖延
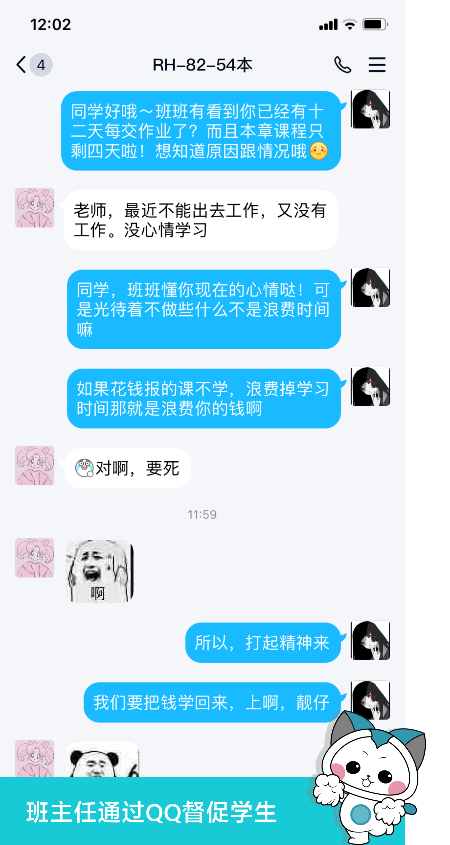
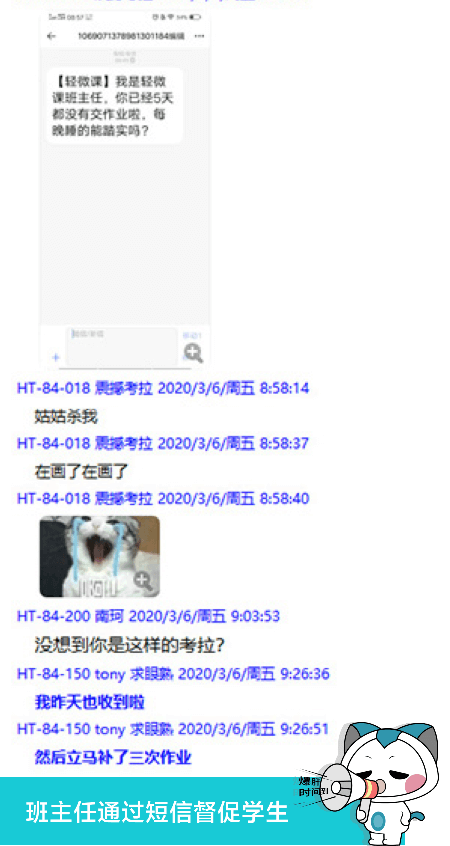
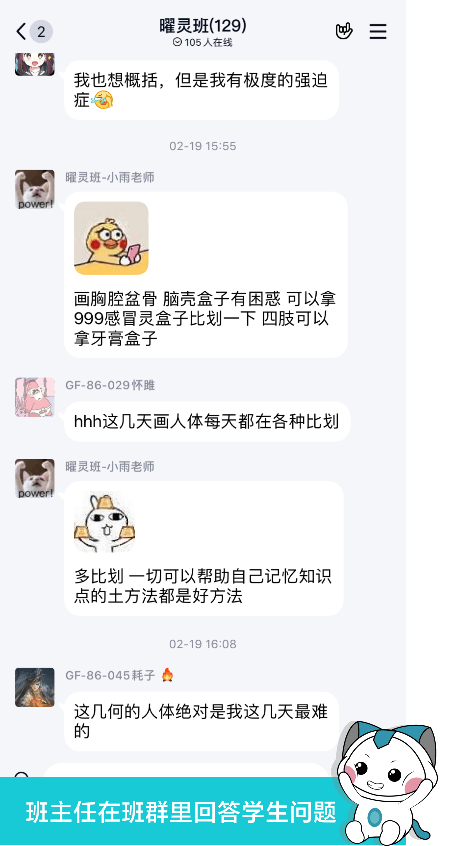
轻微课拥有自身研发的教务管理系统,班主任对每位学员的学习状态一手掌握,电话、短信、QQ等多维度进行监督,带你远离懒癌没商量!
全程直播800小时+
从零开始系统教
学画画没有速成,别人给你描述的“速成”之道只不过是一个被无数人踏过的坑,轻微课最长10个月学习周期,真正的从零开始教,让你每一步都走的踏踏实实!
一线金牌讲师
贴心服务不间断
轻微课专业讲师均来自国内一线企业,用丰富的行业经验带你拨开云雾,以贴心的教学态度让你无障碍学习。
毕业设计不含糊
打造专属高端作品集
课程全部通关后,还有专门的毕业设计,不仅让你拥有自己专属的高端作品,还有付出汗水所获得的最终荣誉“轻微课魔鬼班毕业证书”,轻微课帮你邮寄到家门口!
懒癌拖延症?通通帮你治好
在轻微课,班主任让你学习停不下
温馨提示
在哪里进行学习呢?
你可以在"官网-我的专题课"或者"APP-我的-我的专题课"进行学习哦。
怎么使用手机学习?
下载轻微课APP,即可开始学习。
学习有效果吗?
在轻微课APP-社区,可以查看所有学员的作业。在学员主页,可查看所有作业经历哦。
怎么样了解更多学习细节?
可以在官网右侧边栏联系客服哦。






万丈高楼平地起,坚实的基础才是最好的积累