课程概要
本节课程核心内容是角色配色。从配色的比例,主色,辅助色,点缀色等要点开始讲解,然后具体操作一个角色的配色。大家通过这节课程,将会了解到正确的配色方法。
讲师介绍
 经验
经验
拥有多年的绘画经验,曾在九城和起凡等多家游戏公司任职,参与过《魂魄觉醒》《女神联盟》等多个游戏项目,凭借自己扎实的美术功底与丰富的项目经验,形成了自己独特的个人风格,她的画风受到了很多人的追捧。

没有绘画基础?想要快速提升接单赚钱?你很懒需要老师鞭策?自学能力太差?需要老师推荐最适合你的课程?
我要量身推荐课程 >课程截图

头骨的初步了解与分析(用头骨照片分析,重点讲解体块)

头骨不同角度的画法与透视的讲(重点讲体块的朝向,过程图演示)

头部肌肉的讲解(用照片分析,了解脸部肌肉结构)

脸部表情的讲解(重点讲不同表情下肌肉的表现)

头发的画法演示

头像黑白素描的演示

骨骼的初步了解与分析(分析照片,重点讲解全身体块)

骨骼的深入了解与分析(不同角度透视体块的朝向)

衣服褶皱的解析(照片分析,画衣纹时注意的关键点)

衣服褶皱的实例演示

人物动态速写之人体的运动规律(运动规律,用线条体现动式和朝向)

人物动态速写之肌肉的运动规律(肌肉的体块运动分析)

人物动态速写之人物组合的速写演示(多个人物组合的速写图)

人体黑白素描的演示

卡通女性头像的画法

卡通男性头像的画法

卡通夸张表情的画法

卡通女性正常体型的画法

卡通男性正常体型的画法

卡通女性角色服装搭配的讲解(在之前示范上加衣服)

卡通男性角色服装搭配的讲解

卡通夸张体形之讲解与分析(用图片讲解肌肉变形要点,剪影 外轮廓)

卡通夸张体形之实例演示

卡通夸张体形之肌肉的画法

卡通夸张体形之服饰的画法

卡通材质表现之金属的讲解与演示

卡通材质表现之木质的讲解与演示

卡通怪物设计之要点讲解(用图片讲解设计要点)

卡通怪物设计之剪影的讲解与演示

卡通怪物设计之肌肉的讲解与演示

卡通怪物设计之服饰的讲解与演示

卡通角色设计之配色的讲解(用图片分析)

卡通角色设计之配色的演示(用之前的示范进行配色)

卡通角色设计之光影的讲解(用照片分析不同的光)

卡通角色设计之正面光影的演示(画一个正面光的示范)

卡通角色设计之侧面光影的演示(画一个四分之三侧面光的示范)

卡通角色设计之顶面光影的演示(画一个顶光的示范)

卡通角色设计之底面光影的演示(画一个底光的示范)

卡通角色设计知识的总结与初步实例讲解(结合之前的知识点画一个完整的角色)

卡通角色设计知识的总结与深入实例演示(为这个完整角色添加适当的光(气氛))

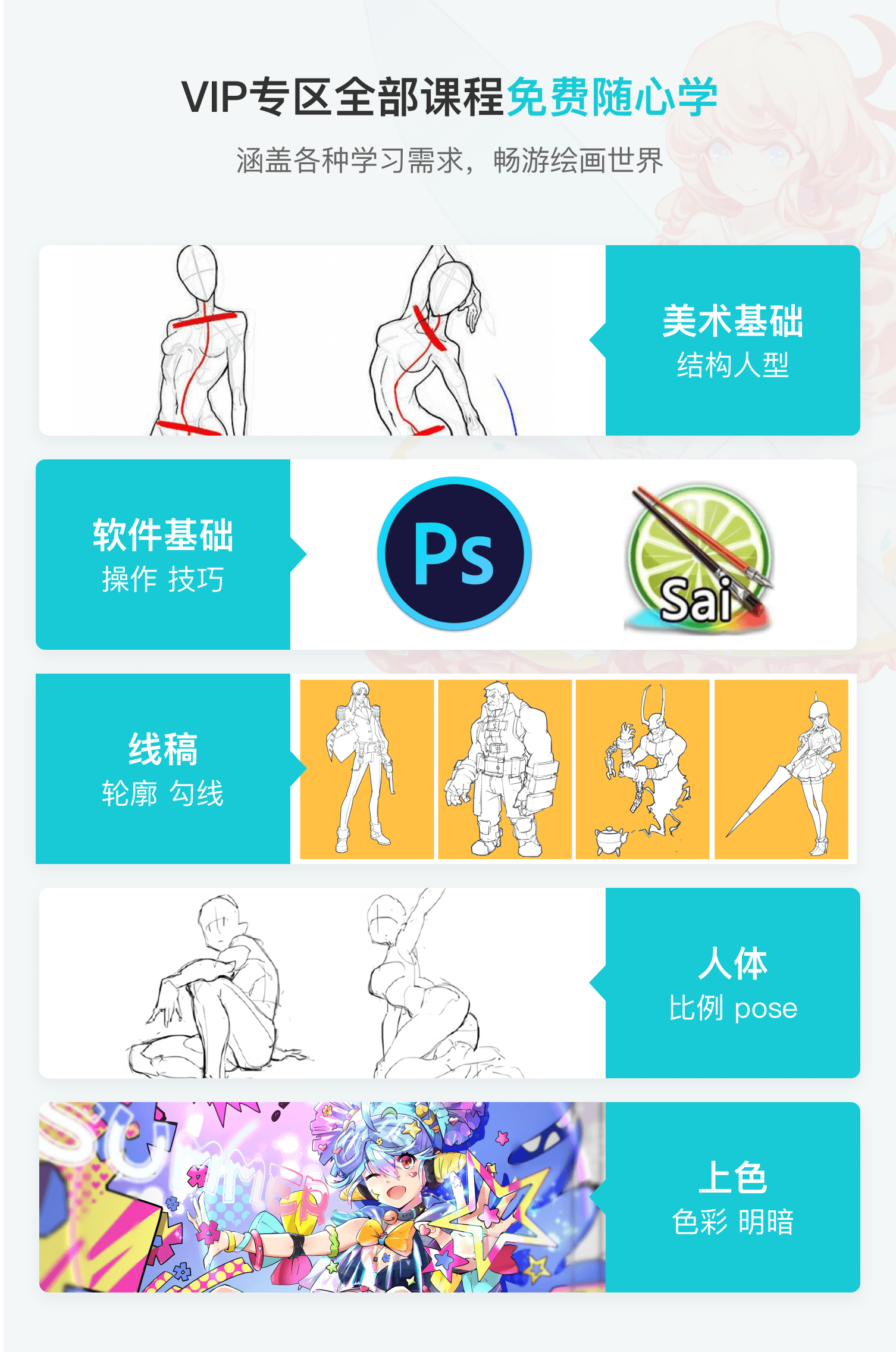
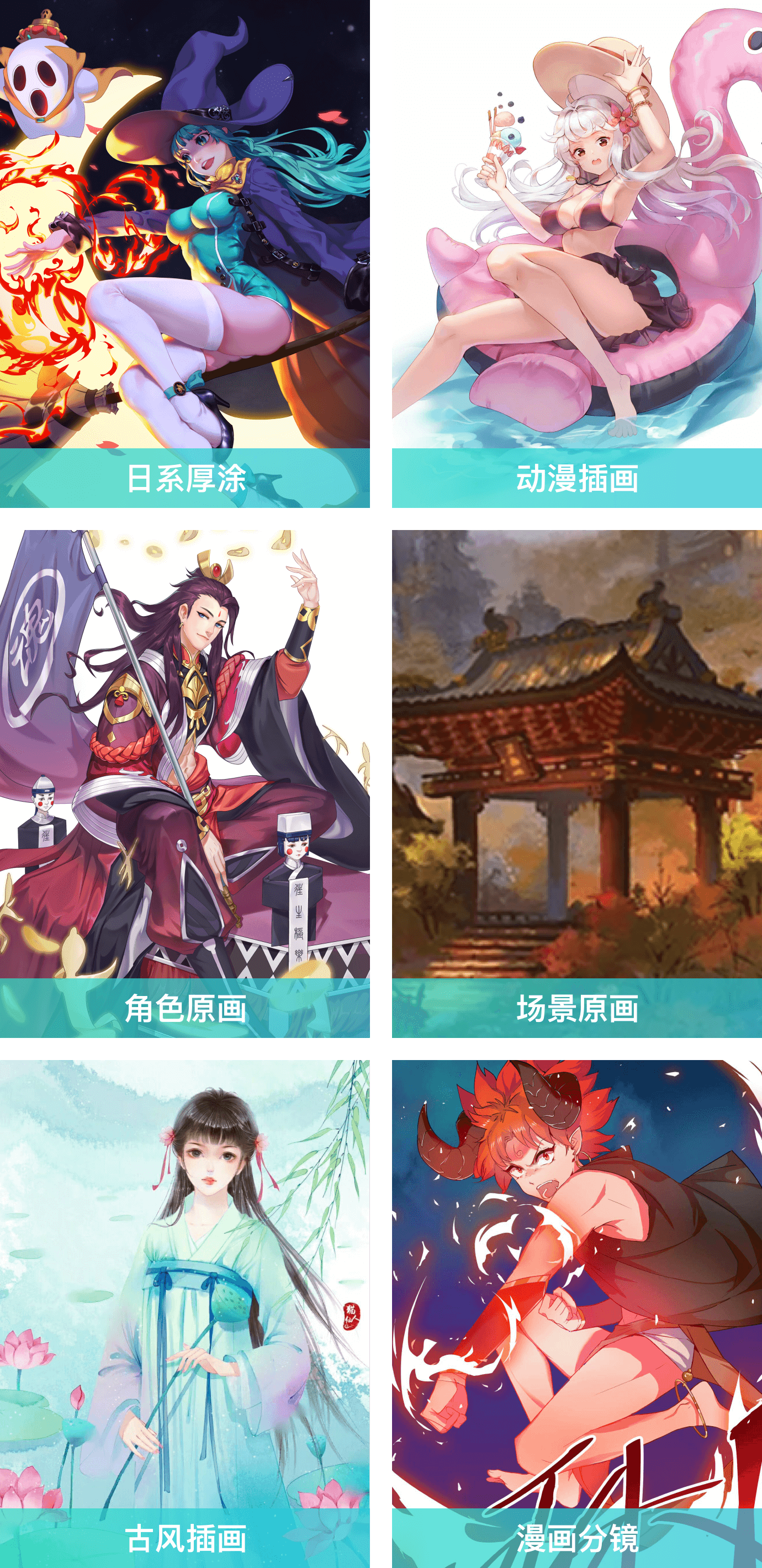
每一种风格都不会错过,自学课海量精品课程,
囊括多种最流行的绘画风格通吃各类画风,秒变全能手!

项目经验很丰富,讲课就是有高度
 小粉菇
小粉菇
轻微课Q版日式漫画课程讲师,B站高人气绘画UP主,参与过《锦衣天下》《荣耀大陆》《钢铁彼岸》等国内知名游戏项目。做过漫画主笔,也做过培训班老师,她的课程充满风趣,课堂气氛非常活跃,让你一不小心就会掌握很多绘画技巧。
 星池老师
星池老师
角色设计师,擅长写实风格。多年从业经验,曾参与多款游戏制作《VS三国》、《逆神》等端游项目。对于美术表现上有自己独特审美 ,拥有自己特色的教学方法,用简单粗暴的方法讲解知识,能够较好的引导学生有清晰地绘画思路。
 徐子晖
徐子晖
轻微课角色概念设计课程讲师,国内知名自由原画师、站酷百万人气画师,拥有15年的绘画经历,作品被收录至度本图书《怪物设计》,被国外著名小说《fantasy》邀请绘制封面,同时他也参加过CG教学类图书的编写,拥有很强的教学能力。扎实的绘画功底与新颖的教学方式,一定让你受益匪浅!
 高文杰
高文杰
笔名WENJ,轻微课场景原画课程讲师,有丰富的原创和设计经验,目前为游戏谷高级场景设计师。对世界各地的历史,建筑,服饰,武器,艺术品都有深入的研究,擅长设计写实风格的场景,怪物和机甲枪械,参与过《冒险的天空》《创世兵魂》《创世联盟》《坦克围城》等场景的设计。2013WACOM创意绘画大赛湖南赛区优秀奖 2014学院派首届数字影像大赛角色设计三等奖
 风格君
风格君
轻微课场景原画课程讲师,本科影视动画专业毕业,专注于动画场景的设计,从事游戏场景设计8年,为各大游戏公司绘制宣传海报,作为2017湖南卫视《歌手》和《我们来了》的概念海报设计师,擅长各种风格的场景概念设计和宣传海报绘制。
 大石
大石
轻微课游戏原画课程讲师,毕业于鲁迅美术学院,拥有扎实的美术功底与超级丰富的工作经验,曾供职于搜狐、游族、风驰、11平台等国内多家知名游戏公司,从基层的原画师到到美术指导,经历过各级别美术设计工作,现为国内知名美术设计教育团队合伙人。
 四零玖
四零玖
轻微课角色设计课程讲师,2014年开始一直在西山居从事角色、场景、UI类设计工作,可谓是全能手,参与过《剑侠情缘三网络版》、《英雄三国》、《三国杀OL》等数十个游戏项目,个人作品被刊登于《三国杀插画杰作赏—龙魂》

如果在这里没有找到你想要的答案
请咨询轻微课在线客服
- 问:没有基础也可以学习吗?
答:零基础也可以学习的,咱们的自学课有很多针对零基础的课程,因为自学课比较多,所以有的学生比较迷茫不知道从哪里开始学习,所以开通VIP之后你将获得一份详细的自学课学习计划表,只需跟着学习计划路线学习就可以了。如果想要进步更快的同学,建议选择轻微课的特训班。
- 问:开通VIP之后需要做什么?
- 问:购买VIP跟单套课程购买有什么区别?
- 问:开通VIP可以学习多久?是永久的吗?有时间限制吗?
- 问:手绘也可以学习吗,看到都是板绘的课程?
- 问:有APP吗?可以缓存到本地观看课程吗?
- 问:在校生或者在职党可以学习吗?平时时间不多能不能学?
- 问:如果在学习中遇到问题怎么办?有没有老师辅导的?

